
블로그를 최적화 하는건 참으로 쉽지 않다. 이것저것 할게 많고 다했다고 생각하면 또 다른 문제가 발생한다. 오늘은 그중 구글 seo에 영향을 주는 h1태크 중복에 관하여 간략하게 알아보고자 한다. 구글 seo에 제대로 걸리기 위해선 h1 태그가 한개만 존재해야 한다. 하지만 두개의 h1태그가 존재하는 경우가 종종 있어 어떻게 확인하고 수정 하는지 알아보고자 한다.
티스토리 h1태그 중복

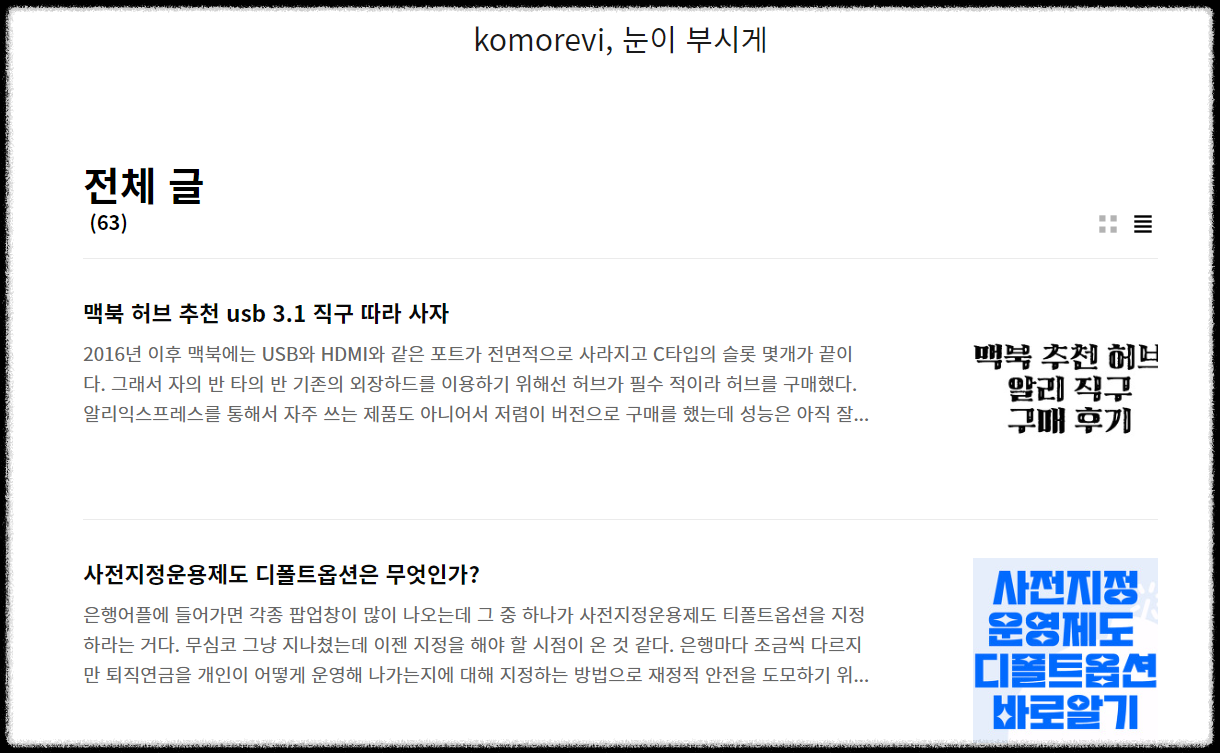
내 블로그를 예를 들어보자 사진 젤 상단 "komorevi, 눈이 부시게" 이 부분이 블로그 제목이다. 이 부분이 h1태그로 지정이 되어 있는지 확인이 필요하다.
h1태그는 각각의 포스팅에서 1개여야 구글 로봇이 크롤링 하는데 편하고 제대로 인식이 된다고들 한다. 그렇지 않으면 로봇이 헷갈리게 되면서 나의 글이 아래로 떨어지게 된다.
그럼 간단하게 어떻게 하는지 아래 방법으로 확인해보자
h1 태그 확인 및 수정 방법
먼저 자신이 쓴 블로그 글 하나에 들어간 뒤
마우스 오른쪽 버튼을 눌러 "페이지 소스 보기" 를 클릭한다.

그러면 위 사진 처럼 html로 형성된 페이지가 나오게 되는데 본인의 h1태그 갯수를 확인해보면 된다.
컨트롤 + F 눌러 h1을 검색하면 위에 사진 처럼 해당 글의 제목만 h1 으로 표기가 되어야 한다.
만약 그렇지 않고 h1 으로 달린 글이 2개 이상이면 수정을 해주면 된다.
* h1 태그 수정 방법
"블로그 관리" / "스킨편집" / "html 편집" 으로 들어간다.
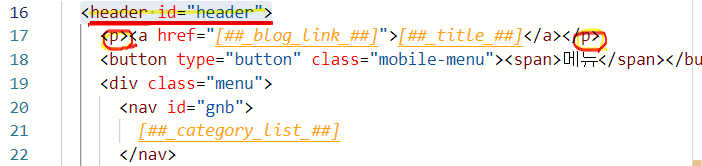
컨트롤 + F 로 header id 를 검색하면 보통 30열 위에서 아래처럼 확인이 가능할 것이다.
지금 <p> </p>로 되어 있는 빨간색 동그라미 부분이 <h1> </h>으로 표기 되어 있을것이다.
이 부분을 <p></p>로 수정을 해줘야 한다.
# point
1. 컨트롤 + F 로 header id 를 검색
2. <h1> </h> 확인
3. <h1> </h1>을 <p> </p>으로 변경!!

* CSS 수정
html에서 h1을 p로 수정했으므로
CSS에도서 h1을 p로 수정해줘야한다.

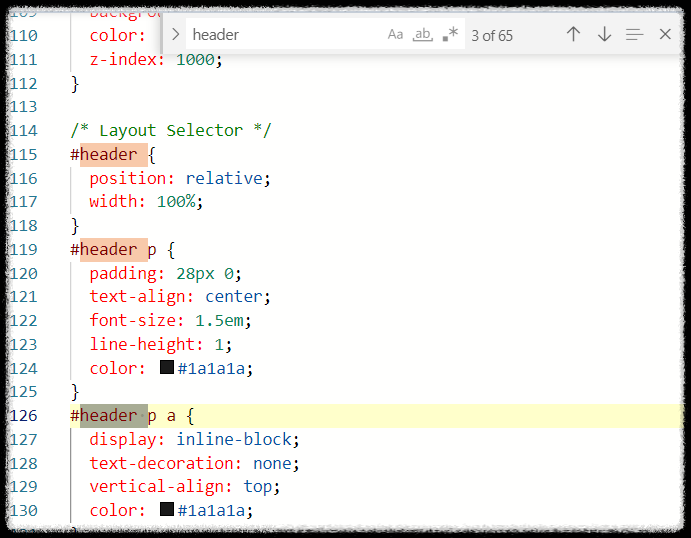
컨트롤 + F 로 "header h1"을 찾으면 100라인 부분에 4개 정도 나올것이다.
header h1 을 header p 로 변경을 해주면 된다.
태그 변경 확인
다시 블로그 글 하나에 들어가서
마우스오른쪽 버튼 그리고 "페이스 소스 보기" 클릭 해서
h1 을 검색 해보면 글 제목만 한개 나오는것을 확인 할 수 있을 것이다.
마치며
티스토리, 네이버, 워드프레스, 유뷰브 등 각종 엄청난 양의 데이터가 매일 매일 쏟아져 나온다. 그 중에서 그래도 내 글이 눈에 띄게 하기 위해선 작은것 하나 소홀하면 남보다 뒤쳐질 것 아닌가. 조금 귀찮더라고 한번 익히면 그리 어렵지 않으니 한번 따라 해보자. 스킨을 변경하거나 하면 또 변경 해야 하는지는 다시 알아 봐야 겠다. 내 글이 상위로 랭크 되고 나의글이 남들에게 좋은 영향을 끼치길 바려며
'IT 관련' 카테고리의 다른 글
| 로지텍 키보드 mx keys 사용 후기. 저소음 무선 키보드 로지텍 mx keys 한달사용기 그리고 로지텍 키보드 설정 방법 (75) | 2023.09.08 |
|---|---|
| 아이폰15 무엇이 달라 졌는가? 아이폰15 사전예약 방법. 빨리 아이폰15로 갈아 타자 (2) | 2023.08.31 |
| 알리익스프레스 추천 상품 맥북 허브 usb 3.1. 만원이면 맥북 허브 꿀 구매 가능하다. (0) | 2023.07.26 |
| 맥북 배터리 관리 방법 및 알단테로 배터리 관리 하는 방법 (0) | 2023.07.25 |
| 맥북 부트캠프 윈도우 설치 방법 (0) | 2023.07.20 |



